
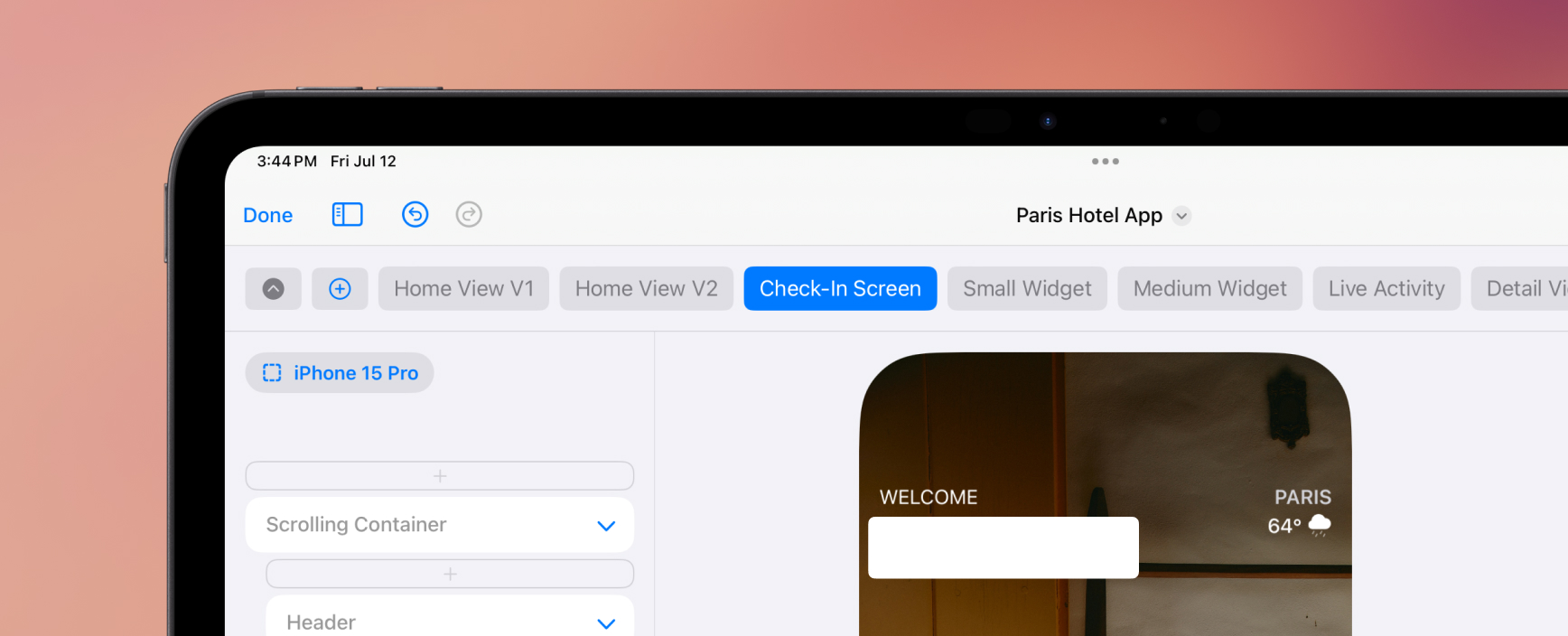
DetailsPro now supports multiple designs in files. You can easily keep multiple screens together in one place, mix designs of different sizes, and even keep track of a V1, V2, and V3 of a design by putting them together in one file.
We are also excited to share that you can easily merge your existing files together to take advantage of this new update. To merge files together, go to the Designs tab or any folder, start a selection, and after selecting at least two designs, tap Merge. Your new file will be created and your existing individual files will automatically be moved to Recently Deleted.
New Features:
- Files can now have multiple designs. Each design can be of a different size. Designs in a file can be named and reordered.
- Files can be merged together automatically by selecting multiple files in Designs or in a folder and tapping Merge. Merging saves you time by automatically transferring designs, with their names and sizes, into one file and by moving the previous individual files into Recently Deleted.

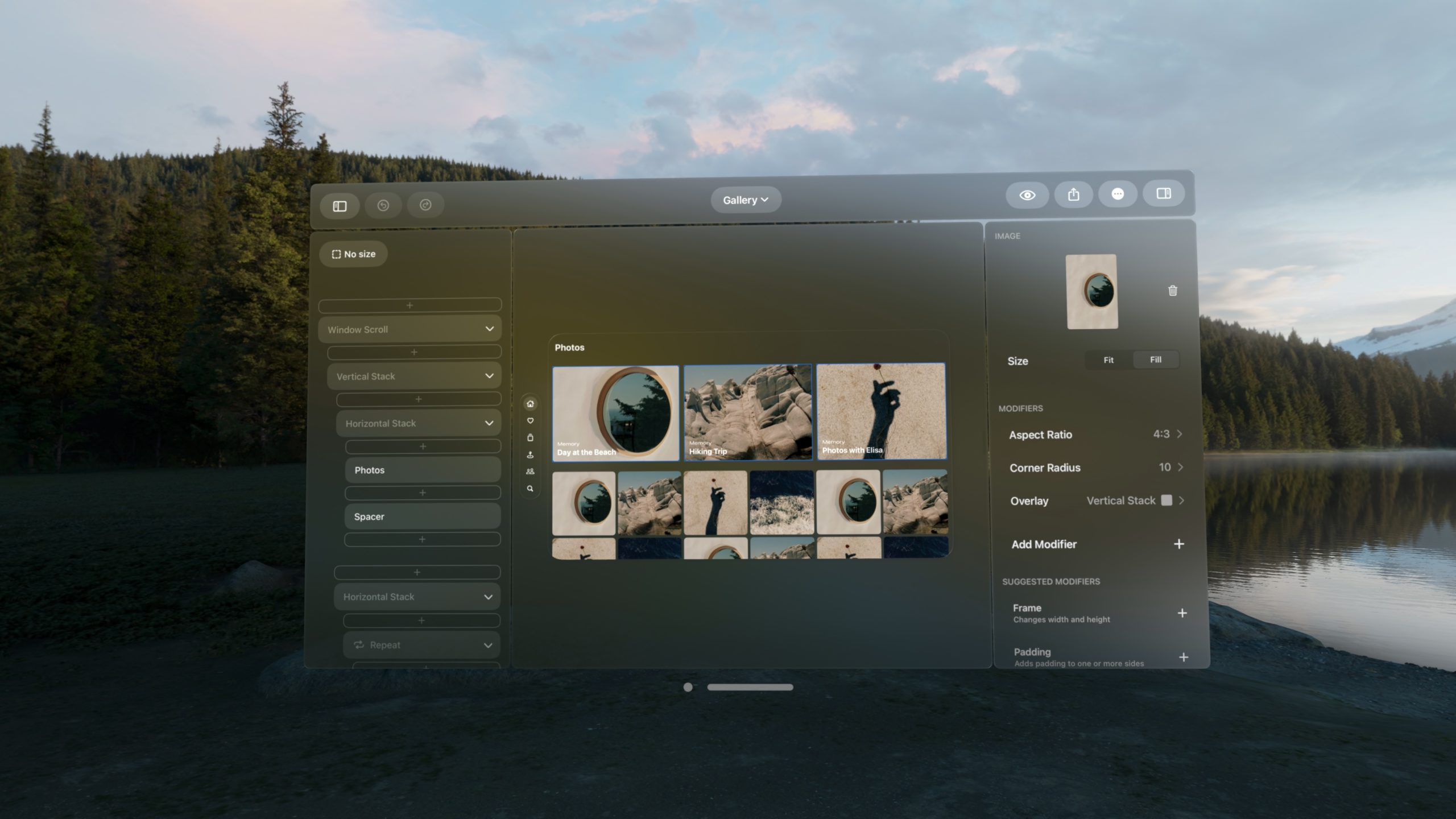
DetailsPro now supports the Apple Vision Pro and designing for visionOS with an updated interface, new features, and new templates all at no extra cost. DetailsPro for visionOS is already included in your universal purchase.
We are so excited to debut this special release and continue to provide the tailor-made design environment for Apple designers so designs can be created directly in SwiftUI.
New Features
- Existing SwiftUI designs appear on DetailsPro for visionOS through iCloud sync and are automatically compatible.
- See-Through Previews are a new way to design in DetailsPro. You can turn off the canvas glass and see your design floating in the environment as you design it. Your design is rendered with real visionOS glass backgrounds, blurring what is in your environment.
- New design templates (with more to come) include a visionOS window with ornament tabs and a visionOS music player window.
- The Glass Background modifier allows you to quickly switch between different mask shapes and corner radii. Pair this modifier with the Overlay modifier to create beautiful layered designs where each surface has its own visionOS glass background.
Fixes & Improvements
- Design thumbnails on all platforms now render with better preview sizing so you see more of your design in each thumbnail.
- Loading performance on very complex files, like those with over 150 SwiftUI elements or over 100 images, has been greatly improved.

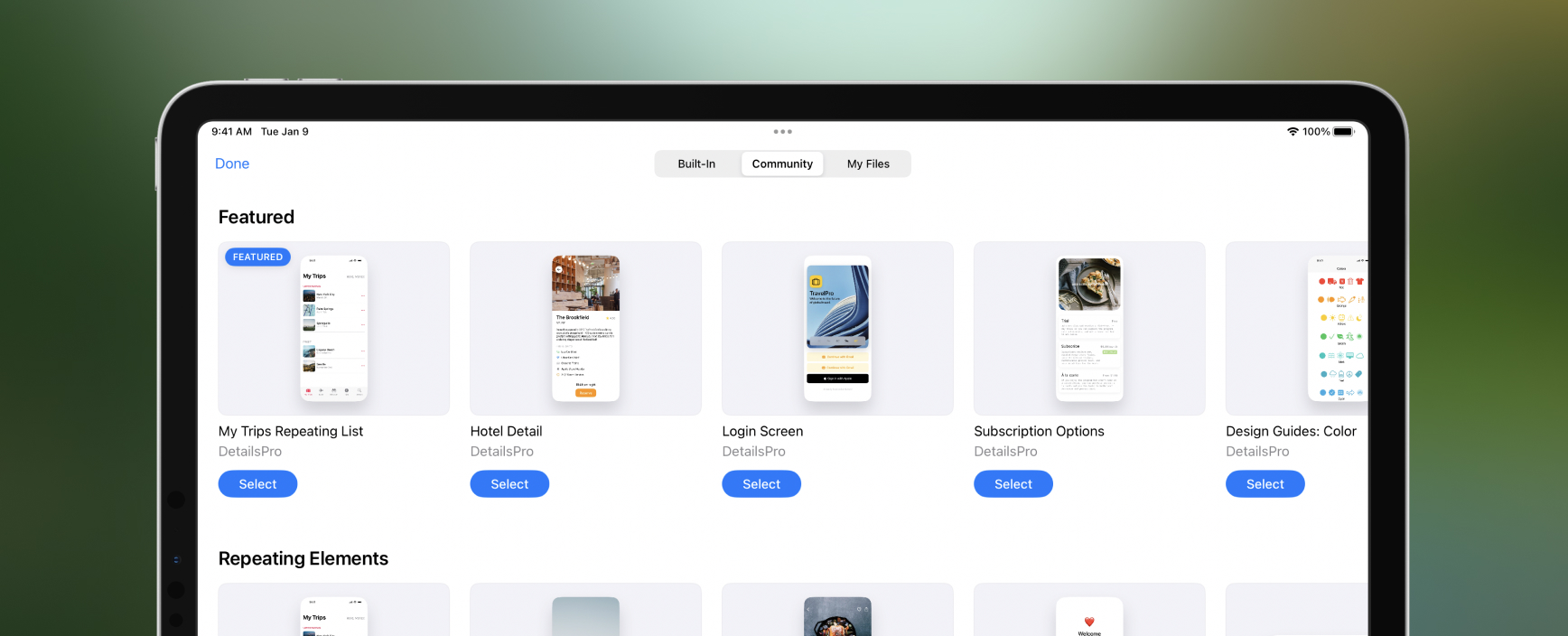
We expanded the Start with Template picker to include three total sections: Built-In, Community, and My Files.
Built-In lets you pick any of the templates made and provided by DetailsPro; these are going to be made with best practices we’ve picked up while making DetailsPro itself with SwiftUI and will help you get a kickstart on designing with the Apple HIG.
Community lets you pick from a wide array of designs uploaded by people in the DetailsPro Community; these are updated all the time, so stay tuned for updates.
My Files lets you pick from any of your own files as a template, instantly duplicating that design into your new file and letting you use it to make something new. We got a lot of requests for this and we’ve been using this feature a lot ourselves.
Fixes and Improvements
- Aspect Ratio presets now automatically switch between portrait and landscape ratios based on your current selection for the modifier
- Fixed a bug that was causing Community files to sometimes not open on macOS
- Start with Template now opens up fullscreen to give you a better view of all the choices
- Opening the community also no longer opens up in a small sheet
- Any element placed into an Overlay, Background, or Mask now has a quick shortcut button at the top of the inspector for jumping back to the modifier, useful for changing the modifier’s Alignment property.

Future versions of DetailsPro will now require iOS 16 and macOS Ventura (up from iOS 15 and macOS Monterey). Please update to the latest versions of iOS and macOS if you haven’t yet so you can enjoy the latest improvements and optimizations to SwiftUI.

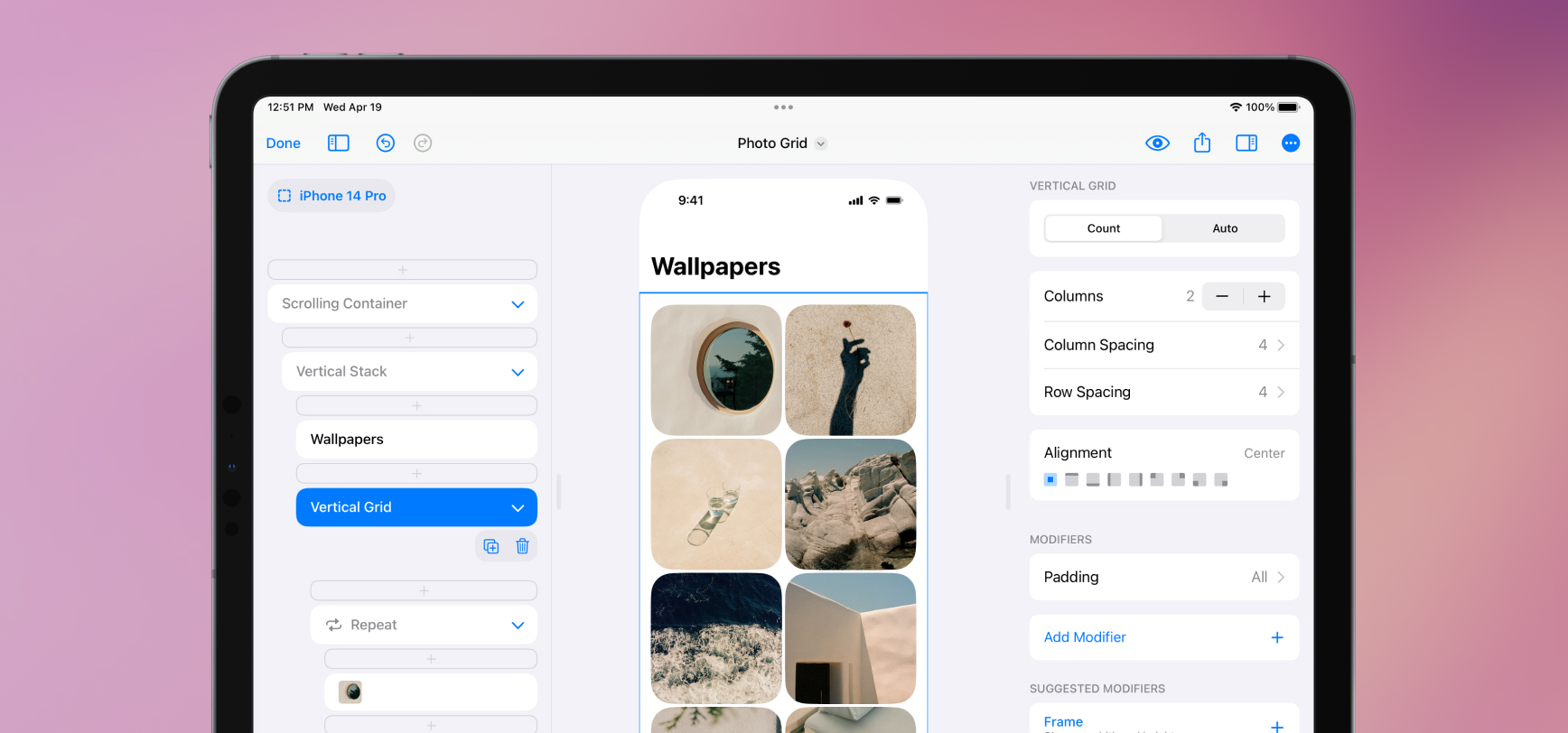
We added two new elements, Vertical Grid and Horizontal Grid. These elements make designs like this and this fun and easy to make in SwiftUI. Grids are a dream when paired with Repeat—your designs intelligently flow elements from left to right and wrap to new rows.
Grids work in two modes, Count and Auto. If you want to make a grid with equal columns, use Count and manually set the number of columns. DetailsPro and SwiftUI will automatically and equally size that number of columns. If you want to set the minimum and maximum size of your grid elements and let the number of columns be determined automatically, use Auto.
We also added a new modifier, Aspect Ratio, which lets you give your elements set ratios to fit into. You can make a hero area stay 16:9, or a grid photo stay 1:1. If you are using Aspect Ratio with an image element, make sure to set the image to Fill so it fills the set ratio.
New Templates
- Photo Grid—use this as a starting point for big, beautiful grids with added style. The corner radius and spacing applied give this design a fun feel.
- Profile—use this as a starting point for a tighter grid that fits in with elements above and below it. Lower grid spacing and an aspect ratio modifier set to 1:1 make this a good general starting point.
- A few existing templates that had grids before Grid have been updated to use the new elements. Check out Store, Grid, and Adventure Grid.
Fixes and Improvements
- Two new elements have been added, Vertical Grid and Horizontal Grid. These export in code as
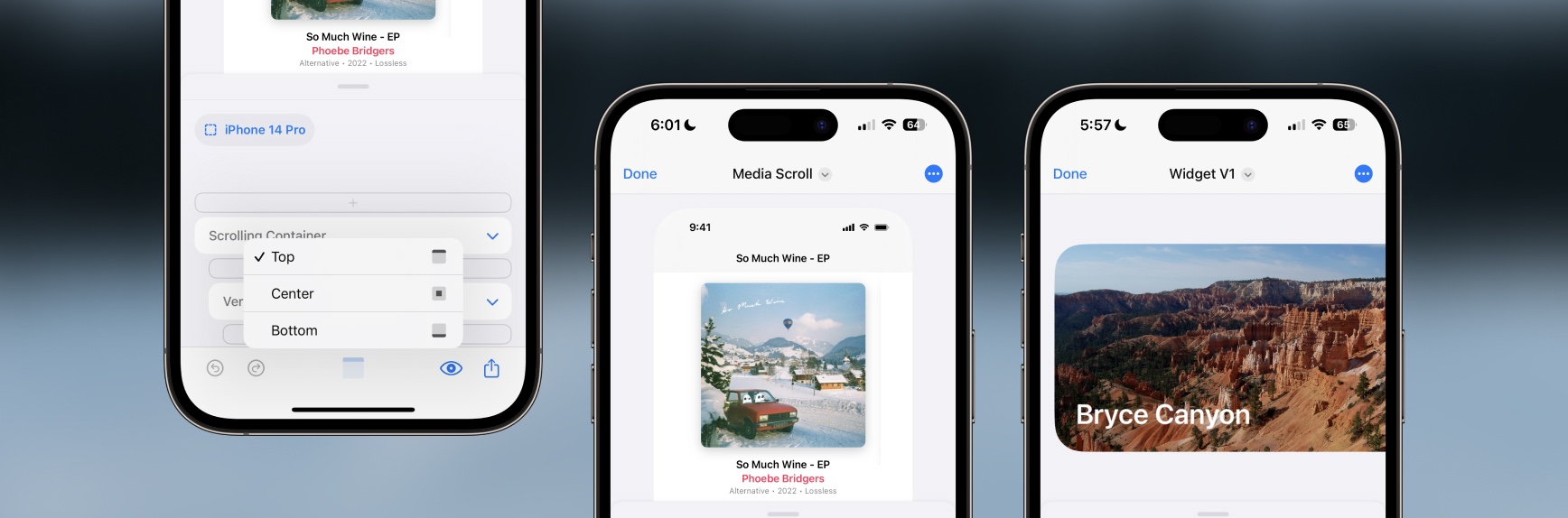
LazyVGridandLazyHGrid. Vertical Grid is probably the grid you are thinking of, where elements go across and then down the screen. Horizontal Grid is like what you see in Apple Music and the App Store, where there are a couple of apps on top of each other and then more going off to the side that you can scroll to. - Aspect Ratio is a new modifier available. Set a width and height to create your aspect ratio (like 16:9 or 4:3) or select from a list of presets. You can also tap the flip button to instantly switch the sides of your aspect ratio. You can also set an alignment property for elements that fill the aspect ratio. You can use this to make the top, bottom, or center of an image element show, for example.
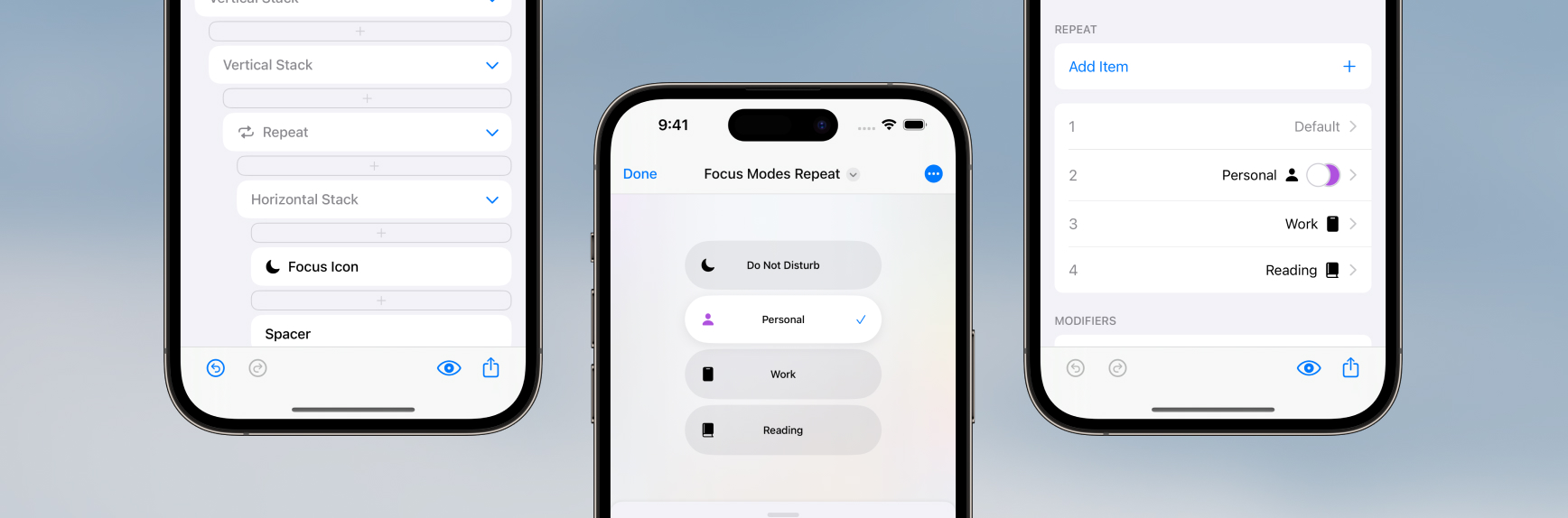
- Repeat now always shows the Add Item button at the top so you can repeatedly add new items without having to move your finger with the button.
- The Line Limit modifier now properly defaults to a line limit of 1.

We added a way to see any side of a big design even if that design is bigger than your preview area. If you zoom a design to be bigger than the preview area, you’ll instantly see a new Preview Alignment button appear right next to the Preview menu. Your alignment defaults to Center, but you can quickly tap the button and release on any option like Top, Bottom, Leading, etc based on how your design is sized.
Instantly, you’ll see that part of the design pinned so you can work on the top of a design or the side of a design without having to reduce the zoom of a design like before. Finally! This has been an issue for a long, long time with DetailsPro and we are excited to finally have fixed this problem.
New Templates
- Many community templates have been updated for Repeat. Check out the Featured collection in Community.

We added an easy way to design for repeating content in SwiftUI with our new Repeat element. You can design lists, carousels, rows, tables, and more. You can also handle special cases, selection states, variations, and alternates with controls that let you make special modifications to any specific items in your repeat separately from the others (just like in real interfaces). You can also nest repeats in repeats!
To help you get started with Repeat, we’ve updated every template in DetailsPro that could use repeating elements with the new feature, so you can pick one that is close to your use case as a good starting point. To use repeat in one of your own existing designs, you can select the first element you want to repeat and then long-press to wrap that element in a Repeat. Then, you can delete any manually-repeated elements that were after that element and now instead use the Items section of your new Repeat to quickly add, edit, and design with your content.
Read more about this update in our blog post.
New Templates
- The following templates have been updated to include Repeat for their content: Store, Scrolling Rows, Media Scroll, Pricing, Pricing Tiers, What’s New, Large Navigation, Adventure Grid, Grid, and Weather.
Fixes and Improvements
- Improved the presentation of inspectors when the keyboard is showing on iPad
- Fixed a bug that was causing “My Profile” to display incorrectly
- Inspectors on iPhone now behave more similarly to sheets on iOS, allowing you to dismiss them each individually and have multiple inspectors open at different heights. To dismiss all inspectors at once, tap on the background of your design area.
- Added SwiftUI code export for the new Repeat element, which exports as a
ForEach.

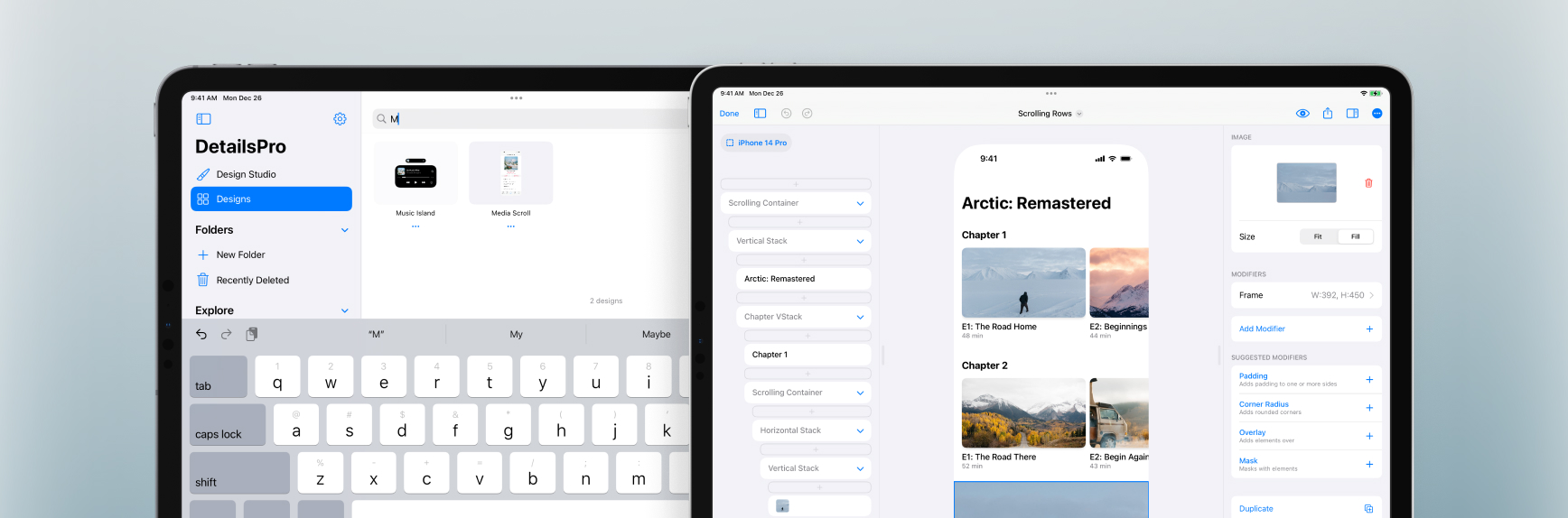
We added two new templates that were requested—one is called Store and you can use it as a starting point for designs that mirror the App Store, with a special scrolling row at the top and many smaller rows of content below. The other template is called Scrolling Rows and this is more of a detail page with horizontally-scrolling rows. As always, these templates are free and included with DetailsPro. Access all available templates in the “New From Template” row on the homepage or by selecting the “Start with Template” button after creating a new design.
We also added in files search so you can quickly pull up any files you’ve previously made. At the top of the Designs tab or in any opened folder, you can search for files by name.
New Templates
- Store—use this as a starting point for designs that should have a featured row at the top with content that might have multiple kinds of metadata.
- Scrolling Rows—use this for designs that need to catalog or organize many different sublists of content, like seasons of a show or categories of products in a store.
- Large Navigation—this is a basic and empty template that features a large navigation title. Use this template for screens that might be at the start of the flow, before someone has scrolled, when their device would show this bigger, bolder title.
Fixes and Improvements
- Added files search to the Designs tab and to folders
- Added “place” as an alias for “New Item with Stack” along with “wrap” and “embed” when using
⌘Kkeyboard commands - The status bar of your device is now hidden when previewing a design in full screen, so you can use DetailsPro to design new status bars and elements in the status bar area
- Fixed a bug that was causing the tappable area of images to sometimes exceed their visible shape

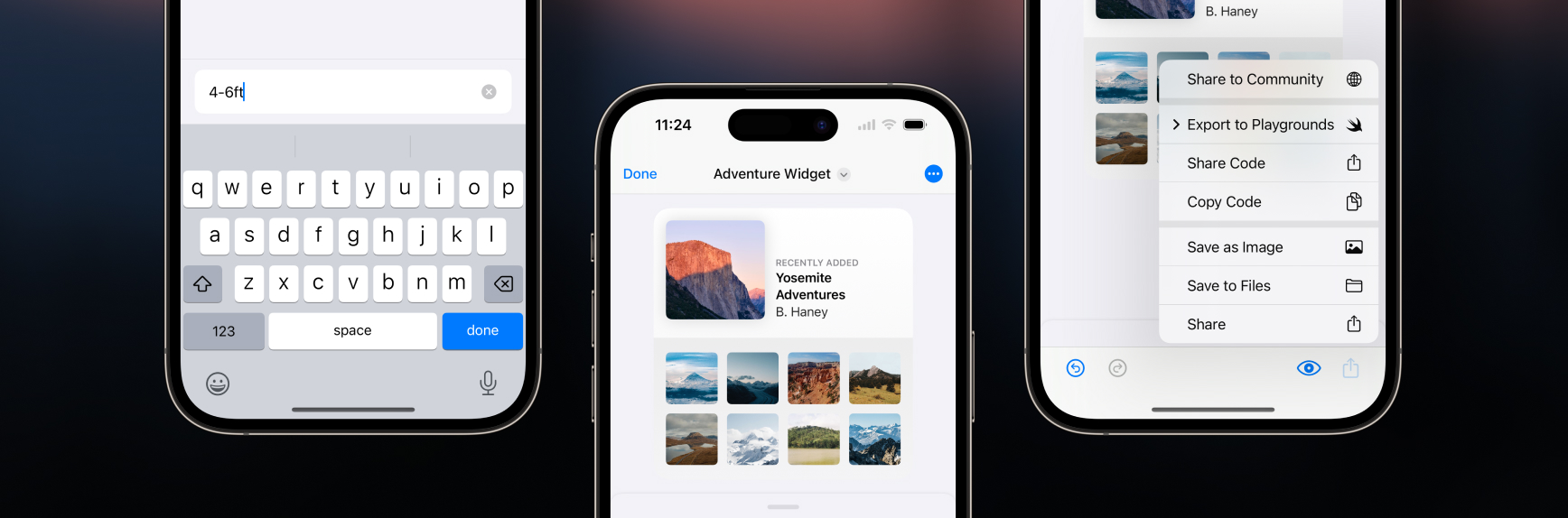
We made it easier to enter text when designing on iPhones with a new, compact text field that appears automatically. You can dismiss the keyboard quickly by tapping done or by swiping down on the text field.
We also made our sharing menus simpler, cleaner, and easier to use on all platforms. We’d received many requests for a Save to Files action, which has now been added, and also created new items in the sharing menu specifically for quickly sharing SwiftUI code. We also consolidated the sharing actions for Swift Playgrounds and Swift Playgrounds Apps into one.
New templates
- Pricing and Pricing Tiers—use these templates as starting points for pricing pages, paywalls, and subscription pages.
Fixes and improvements
- The Templates picker now shows a “Most Popular” list
- Improved animation of design changes on iOS 16, iPadOS 16, and macOS 13
- Improved designing on iPhone with faster and more ergonomic animations of inspectors and buttons
- Added the Blend Mode modifier for beautiful vibrancy effects
- Swiping to delete modifiers if now more reliable
- Fixed a bug that was sometimes causing the Numpad to update slowly
- Lowered app size of our macOS app on macOS 13
- Fixed a bug that was causing ⌘D to sometimes not work for duplicating an element
- Fixed a bug that was causing “Preview in AR” to sometimes not start on iPhone

We added support for SF Symbols rendering modes monochrome, hierarchical, and multicolor. We also updated our SF Symbols UI to add an intuitive SF Symbols picker and browser that automatically shows only the available options for any given SF Symbol so you know which rendering modes are supported. When browsing through symbols, you can also change the preview for the entire grid with a new picker.
We also added support for SF Symbols with variable color so you can represent different values for a symbol’s capacity or strength, like a Wi-Fi signal strength symbol at different levels. Our new SF Symbols UI automatically shows a variable color level slider for any symbol that supports variable color.
New templates
- Weather Widget—use this template for information-rich widget designs and to play with multicolor SF Symbols.
Fixes and improvements
- Your last search in the SF Symbols picker is now persisted across picker opens so you are taken right back to the last results you were looking at
- Your last rendering mode selection in the SF Symbols is also persisted across picker opens
- Added opacity level to the preview that is displayed for shape colors
- Added “flash” as an SF Symbols alias for “bolt”
- Fixed a bug that was causing SwiftUI code export Overlays, Backgrounds, and Masks to sometimes not indent properly

We added a new way to interact with your designs in DetailsPro from your keyboard called Keyboard Commands. Bring up the Keyboard Commands menu by entering ⌘K on your Mac or iPad, and then carry out actions ranging from adding new elements and fine-tuning modifiers to browsing SF Symbols and picking SwiftUI colors.
Keyboard Commands has been made from the ground up for SwiftUI design power users. There are actions for every SwiftUI element, quick presets for options like Spacing and Padding, and lightning-fast SF Symbols search. You can move elements from any position in your design to any other position, you can delete, duplicate, convert, copy, and paste elements, and you can even carry out multiple actions at once like adding a Frame modifier with a custom width and height in one move.
Fixes and improvements
- Changed Corner Radius default corner style to smooth corners
- Improved SF Symbols search speed and accuracy, especially when searching with periods or spaces
- Pressing Esc now closes the keyboard commands menu
- Added keyboard commands for preselecting a type of element and adding that element as a Background, Overlay, or Mask
- Added a keyboard command for pasting copied elements when an insertion point is selected
- Added keyboard command aliases for Apple HIG font families, like “Serif” for “New York” and “Sans Serif” for “SF Pro”
- Added a new video tutorial, Designing from the Keyboard
- Fixed a bug that was causing SF Symbols search to sometimes be hidden
- Fixed a bug that was causing elements to stay collapsed after adding in a new element using keyboard commands

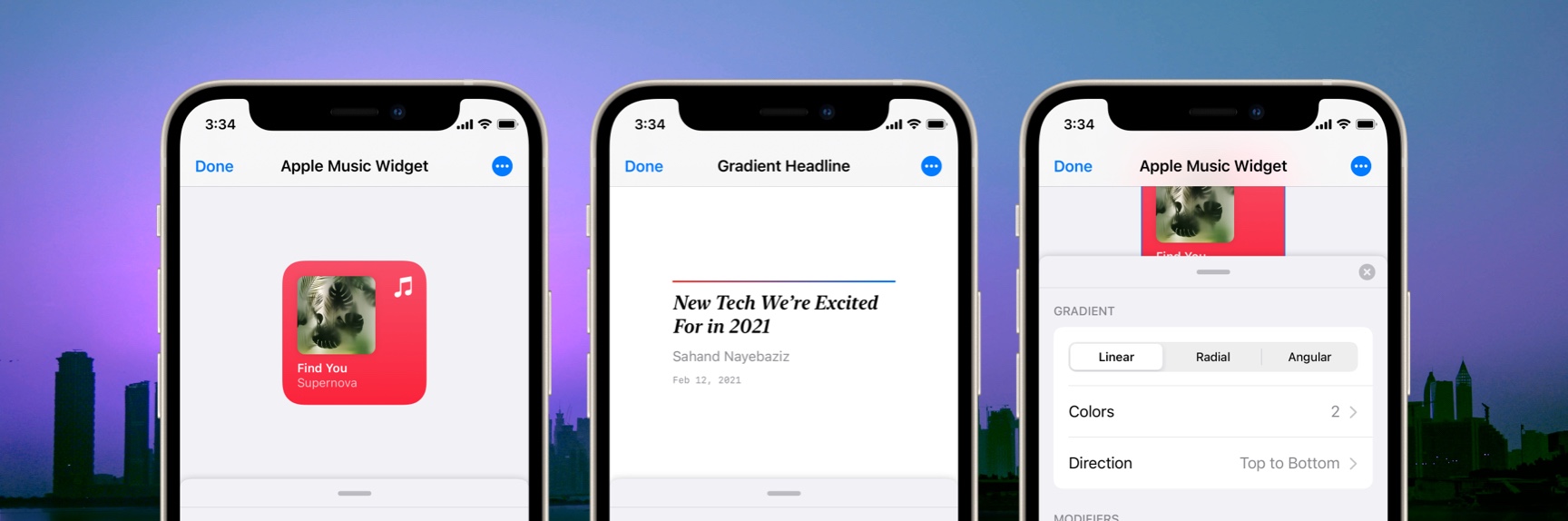
We added gradients as design elements you can add to your designs. You’ll find Linear, Radial, and Angular as options and a friendly interface for adding and editing colors and controlling the parameters of each type. Where changing gradients in Xcode can be cumbersome due to different signatures, we wanted to make this simpler with DetailsPro. Simply tap to change the type and the options (and SwiftUI code export) will automatically update. We also support the default iOS 14 Color Picker so colors you’ve saved across apps are accessible here.

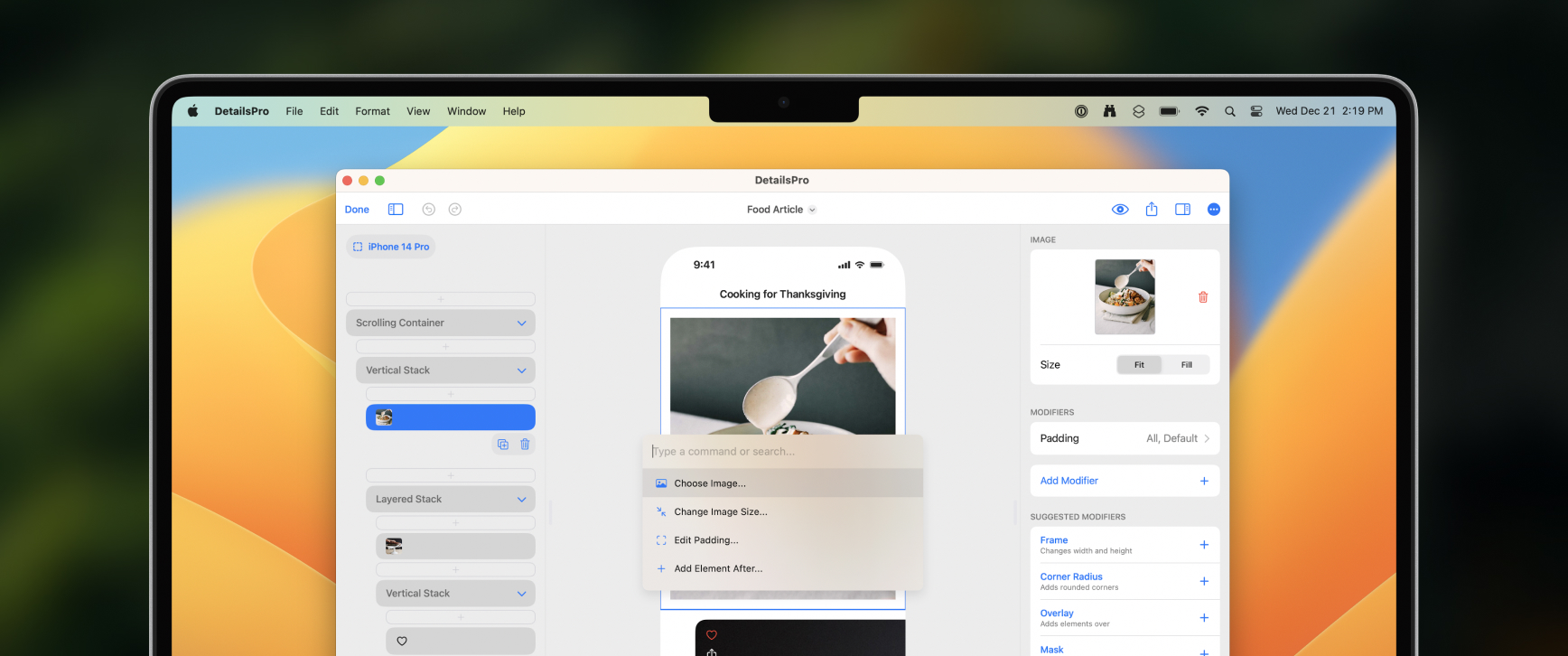
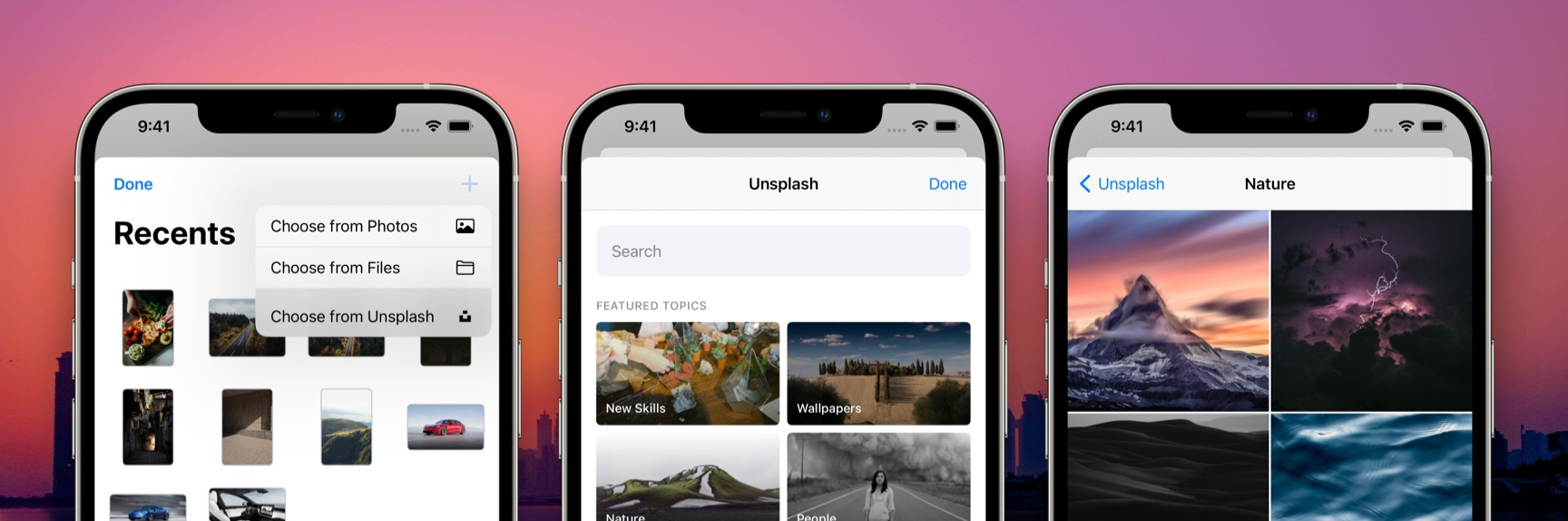
We added an Unsplash integration into our image picker. Now, alongside Choose from Photos and Choose from Files, you can select Choose from Unsplash to search Unsplash by term or by curated collection. This should make it a lot easier to mock something up when you don’t already have the perfect images.
Fixes and improvements
- Convert to Stack now keeps any modifiers that were on the original stack
- Rotation Effect allows easy increment by 15° or 45°
- iPhone: Made color editing more compact

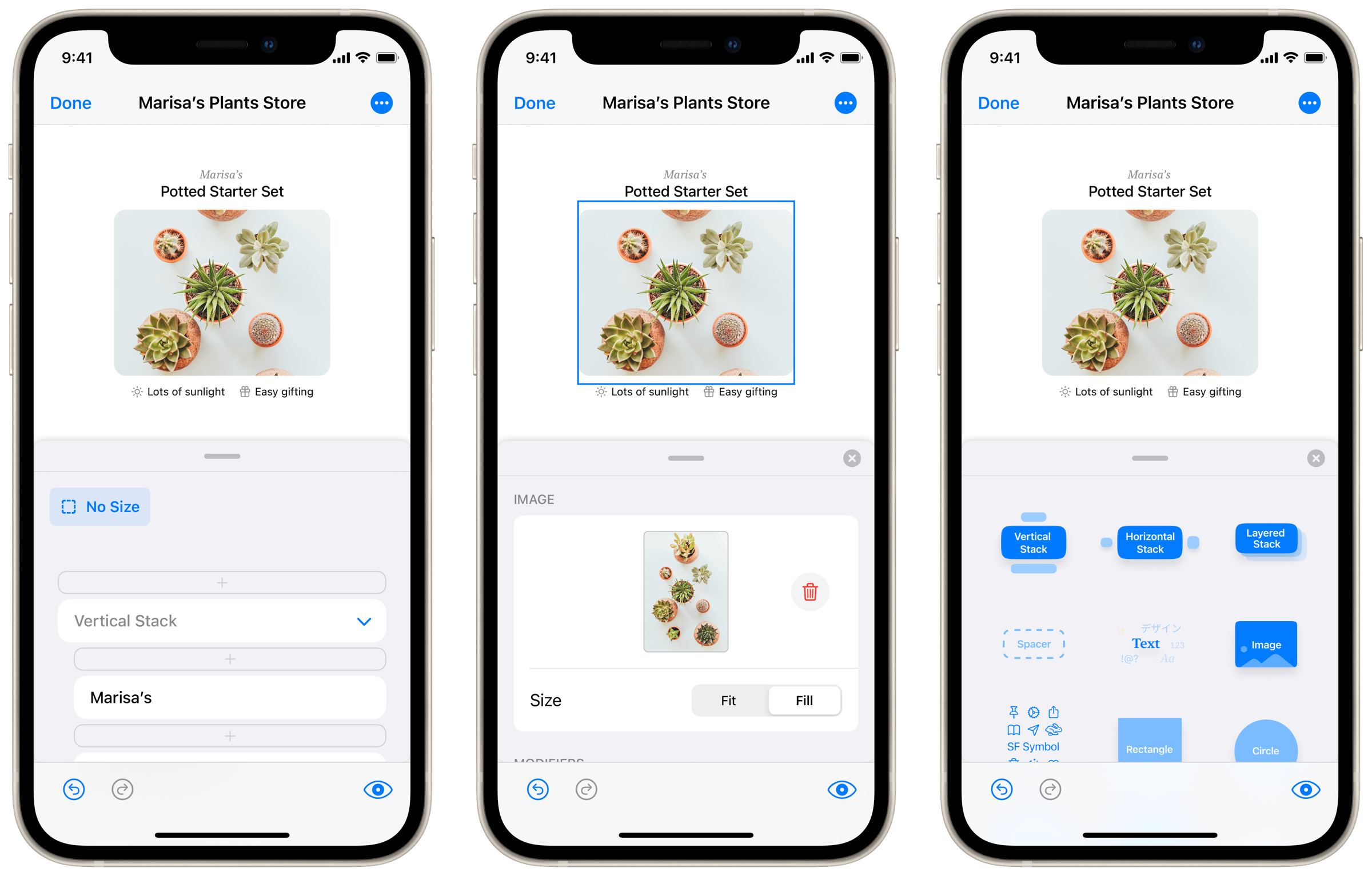
We made continued improvements to the editing UI that appears on iPhone. The drawer now opens up faster, and picking a new design element to add happens in an additional compact drawer that floats above everything else.
We are hearing a lot that many of you are primarily designing from your iPhones while on-the-go and that has us very excited. Our goal has been, from the beginning, to make designing beautiful interfaces accessible to as many people as possible. So we are going to be making sure as time goes on that every important upgrade to DetailsPro has a first-class implementation on the compact size as well as the larger sizes of iPad and the Mac.

We found a number of areas where we could make loading, interaction, and animation smoother than before. DetailsPro is a 100% native app written in SwiftUI, optimized for the M1 chip and the latest iPhones and iPads on iOS 14. With this update, we greatly reduced DetailsPro’s memory usage and CPU usage so you should feel the app is snappier and faster than before.
We’ve taken inspiration from one of our favorite apps that helps us build DetailsPro, Linear, and started this changelog to keep you up-to-date on the latest improvements we make week-to-week.
We are working on DetailsPro all the time to make it easier for you to design your greatest ideas in less time than ever.