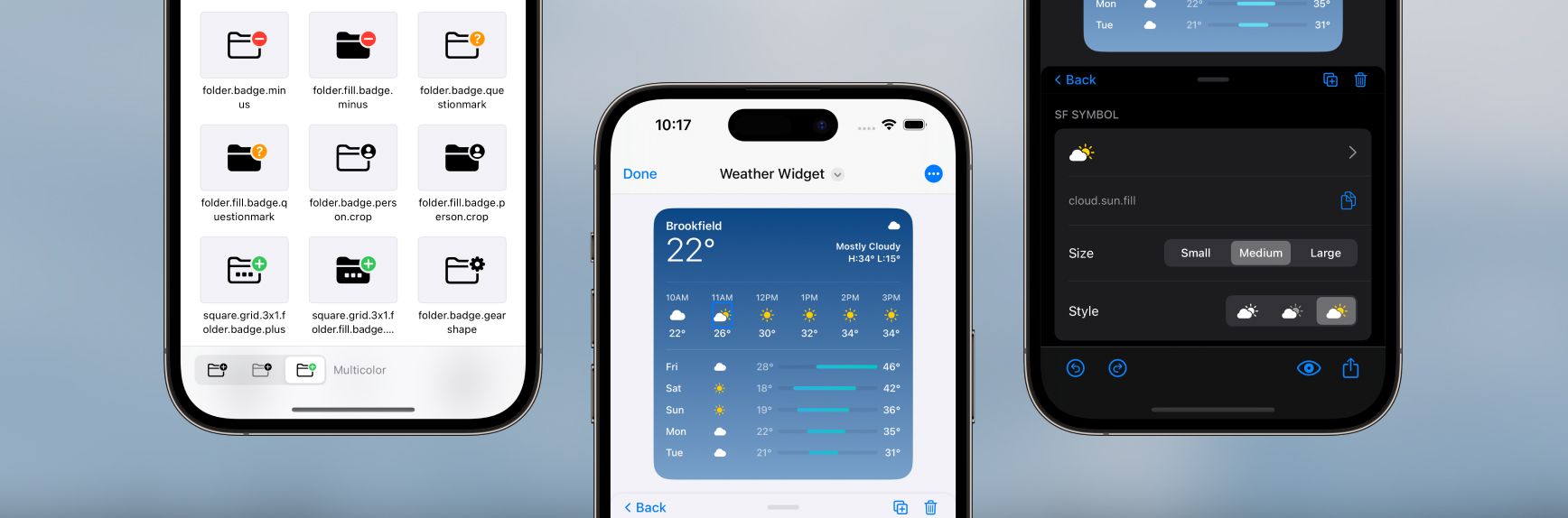
We added support for SF Symbols rendering modes monochrome, hierarchical, and multicolor. We also updated our SF Symbols UI to add an intuitive SF Symbols picker and browser that automatically shows only the available options for any given SF Symbol so you know which rendering modes are supported. When browsing through symbols, you can also change the preview for the entire grid with a new picker.
We also added support for SF Symbols with variable color so you can represent different values for a symbol’s capacity or strength, like a Wi-Fi signal strength symbol at different levels. Our new SF Symbols UI automatically shows a variable color level slider for any symbol that supports variable color.
New templates
- Weather Widget—use this template for information-rich widget designs and to play with multicolor SF Symbols.
Fixes and improvements
- Your last search in the SF Symbols picker is now persisted across picker opens so you are taken right back to the last results you were looking at
- Your last rendering mode selection in the SF Symbols is also persisted across picker opens
- Added opacity level to the preview that is displayed for shape colors
- Added “flash” as an SF Symbols alias for “bolt”
- Fixed a bug that was causing SwiftUI code export Overlays, Backgrounds, and Masks to sometimes not indent properly