Designers are expected to deliver designs that look great in Light mode and Dark Mode.
DetailsPro can help you design in both modes easier than ever, in two ways.
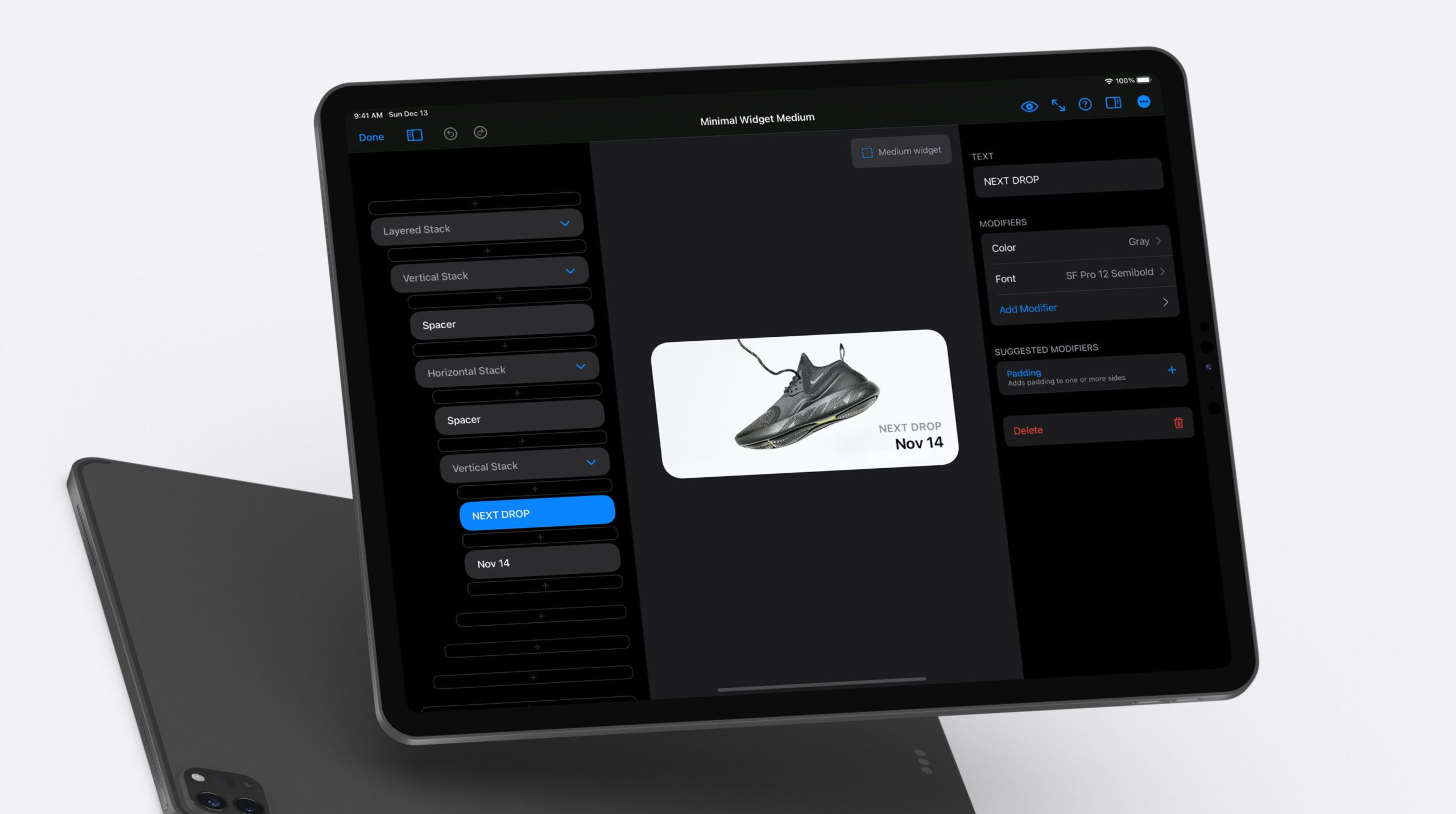
First, if you simply put your device into Dark Mode, your designs will show in true Dark Mode. This happens automatically with no work needed. How does this happen? Well, since you are designing with real SwiftUI, everything is reflecting true, natural SwiftUI states. Text changes color, system colors like blue and red show their true dark mode variants, and backgrounds change too.
Second, you can switch between Light mode and Dark Mode quickly and easily with the new moon icon released today in DetailsPro 1.1.
Turns out, you won’t need to manually copy changes over from your Light mode variant to your Dark Mode variant anymore.
You also won’t need to worry about them falling out sync. In DetailsPro, your Light mode design and your Dark Mode design are the same design.
Update to the latest version of DetailsPro and let us know what you think!
 Sahand Nayebaziz
Sahand Nayebaziz