We’ve been hard at work improving DetailsPro and making it into the product we dreamed up from the beginning. There are so many improvements in our latest update, version 3.0, that we wanted to write this post to highlight our favorites.
You can get the latest version of DetailsPro for free on the App Store and design forever with up to 5 files at no cost.
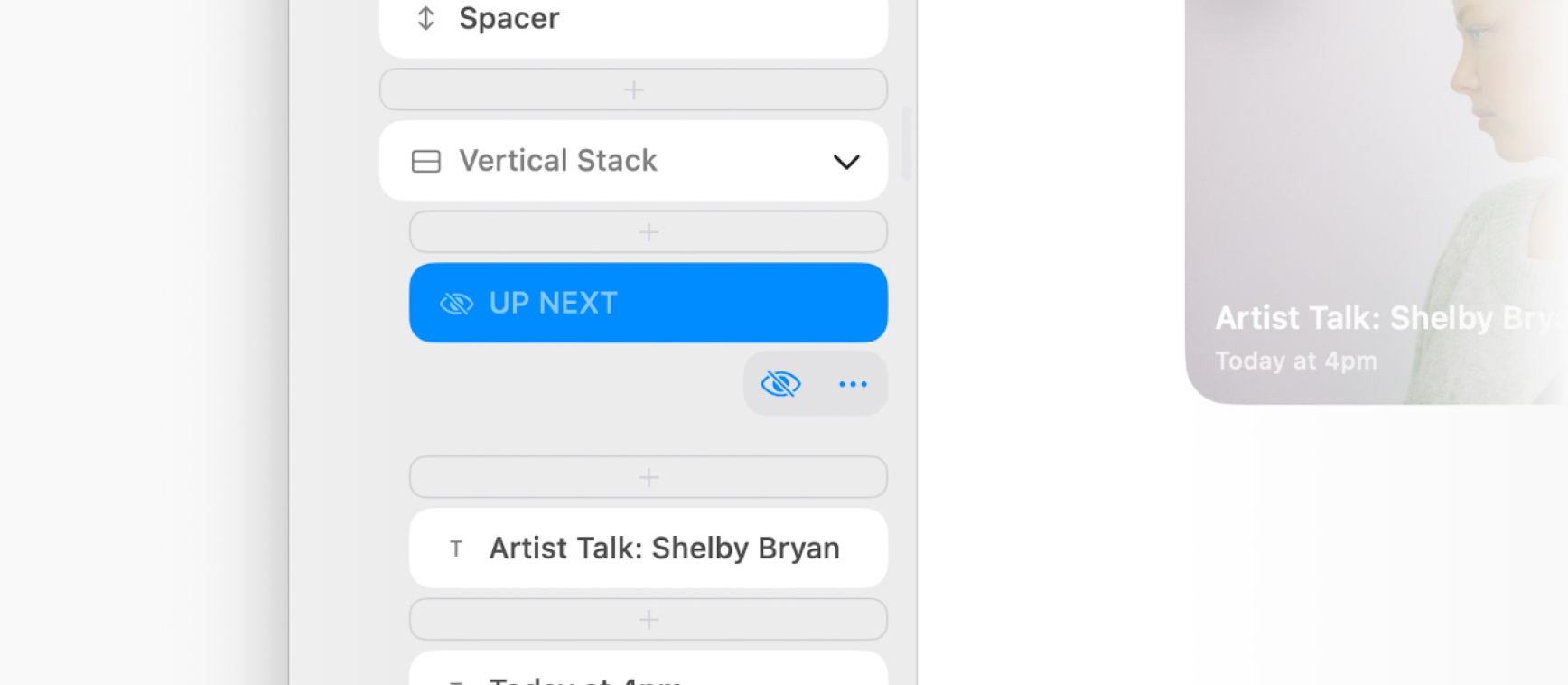
Inline editing
You can design refined, beautiful SwiftUI interfaces with our all-new editing UI that maximizes interface control and context. Expand and edit multiple SwiftUI modifiers simultaneously. Browse through SF Symbols, colors from the Human Interface Guidelines, and more all while viewing your work in-progress.
New visuals for SwiftUI concepts
Use SwiftUI to design to your fullest potential with helpful and accessible labeling and visuals we’ve added throughout. Our new visuals include, for example, beautiful and highly-communicative icons for concepts like Alignment. We’re really excited to be addressing universal needs like these, for those who prefer images in their tools. This is also another step we’re taking to make DetailsPro more global and less reliant on English language reading.
Faster Live Preview
We’ve refined the animation timing across the board from our design editing interface to our live preview—everything is snappier and more responsiveness to keep up with your design process.
New Gradient Picker
You can skip the difficult process of making good gradients—no more hunting around for the right colors or trying to guess which direction the gradient would look best in. Our new gradient picker introduces visual previews in every direction that you can preview and select from live as you edit your colors. With just a tap, you can explore gradient directions and find which one feels best in less time than ever.
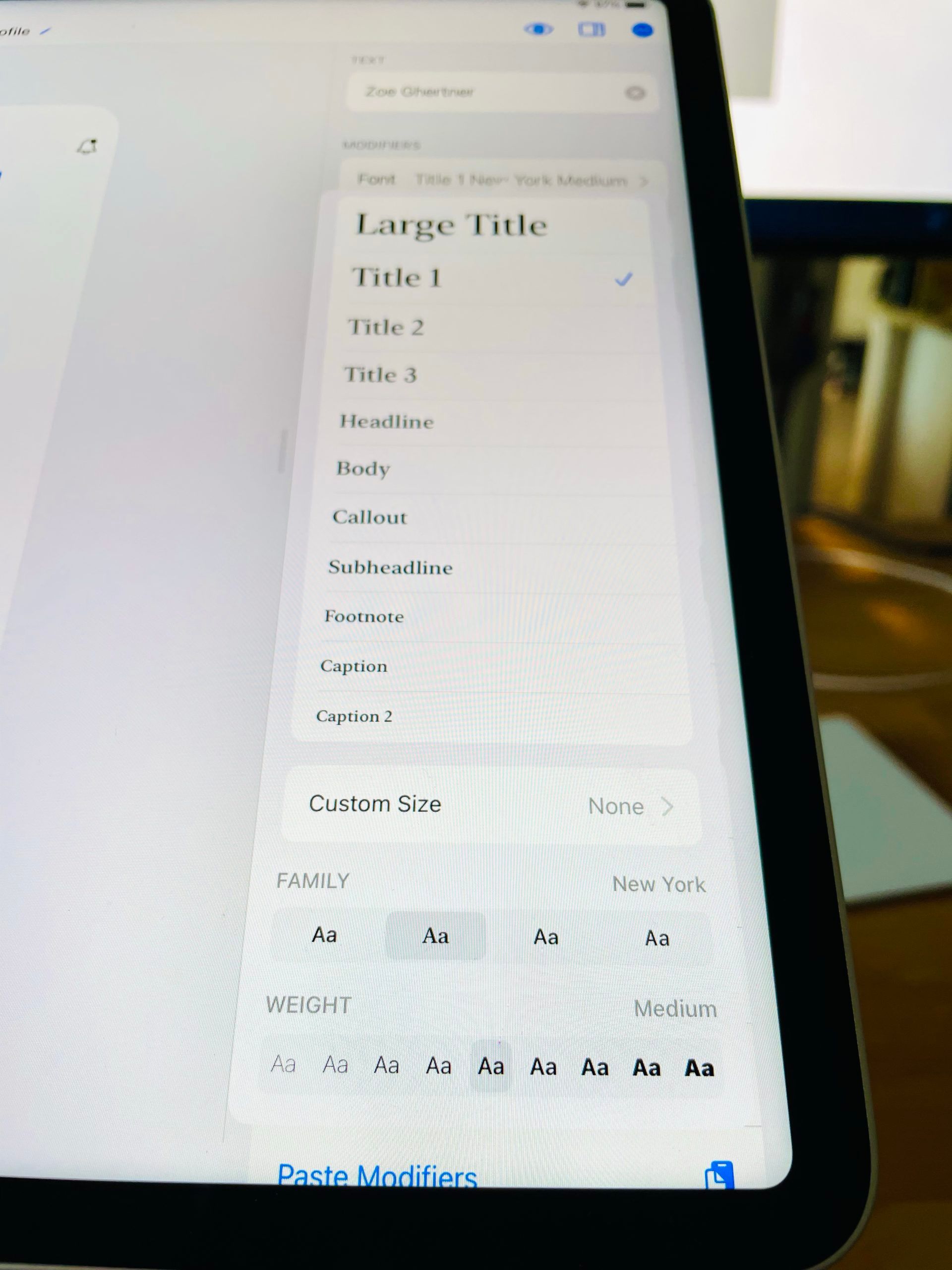
New Font Picker
Designing with typography is a sacred experience. Okay, maybe some designers see it a little more casually and pragmatically than that, but for others, this is where all the fun begins.
Our subtly updated picker has simplified the experience and kept our philosophy in tact: it’s as easy as it could be for you to select a beautiful typography style from the Apple Human Interface Guidelines. Explore different font families and weights and instantly see your options update live. Finally, you can select a custom size if you are looking for something that isn’t included in the system styles. We have a lot of fun spending hours obsessing over the details of just this font picker—we wouldn’t be a niche Apple design tool if we didn’t. Now, we can’t wait to spend more time hearing your feedback and improving this super-high traffic part of our design interface.
New Color Picker
Just like our new font picker, our new-and-improved color picker sharpens the same focus on the needs of the Apple designer. You can now quickly and seamlessly design across the semantic colors provided by the Apple Human Interface Guidelines and custom colors you’ve added in yourself with fewer taps and in a more compact, visual UI.
Opacity Shortcuts
You can zoom any design element between the most commonly-used opacity levels in interface design with our quick-access shortcuts for opacity. We love the window-shopping aspects of the design process and this fits right in to the speed we want to give you with every update.
Better SF Symbol Search
You can find the perfect SF Symbol now with our improved search algorithm and the improved compact UI for browsing the categories and testing the image scales available.
… this is just the beginning!
This update was a huge update for us as we refined the entire design experience and introduced new, niche detail for the Apple designer throughout even our most boring corners (we still love you, opacity modifier). This is just the beginning for our summer releases. We are hard at work on design versions, folders and tags, reusable designs, copy and paste, and more.
Thank you for designing with DetailsPro and always sending us your feedback! If you’d like to stay up-to-date on everything DetailsPro, follow us on Twitter @detailsproapp.
 Sahand Nayebaziz
Sahand Nayebaziz