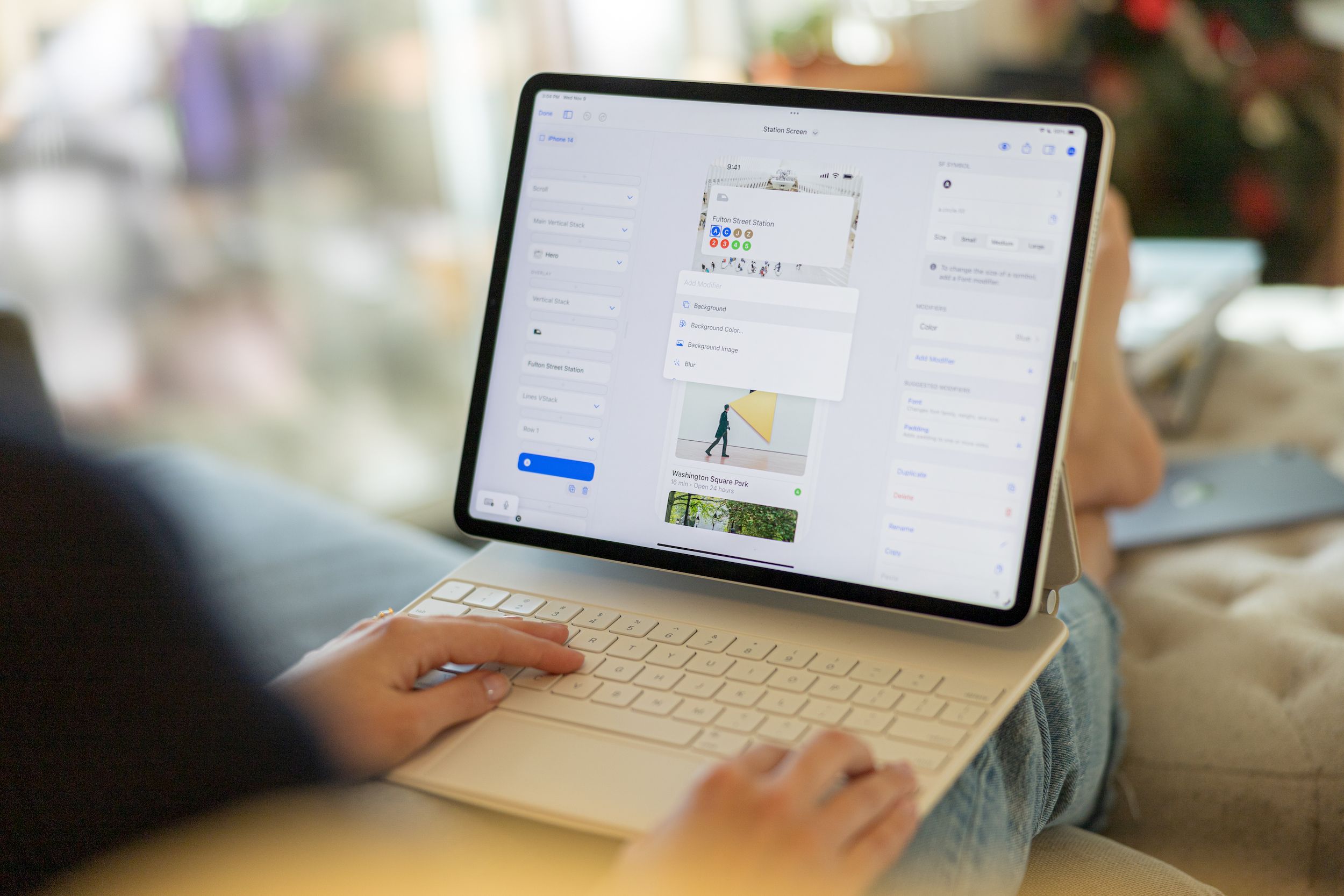
Today I’m excited to introduce a new update to DetailsPro that entirely changes the way you can design with SwiftUI. This new way is fast, fun, and powerful. And best of all, it’s based on something you already know how to do: typing.
From the beginning, DetailsPro has been about making SwiftUI work for every Apple designer. Apps are made with SwiftUI, so why can’t designs be? That’s the question I’ve asked myself since the first beta of DetailsPro came out in 2020. And since then, DetailsPro has jumped the biggest hurdle that stood in the way. Back then, it was code. You had to know how to code if you wanted to make something in SwiftUI. So DetailsPro took that requirement out by introducing a visual interface for everything, with simple taps and drags to create beautiful designs that are ready to go as SwiftUI. No difference between a VStack made by a designer and one made by an engineer.
Now, two years later, I’ve been hearing something a lot, which is that designers want to go faster. They love that DetailsPro is easy to use at a beginner level, but now they know the app inside and out and want to go fast.
This update brings that speed, and it all starts with a simple shortcut: ⌘K.
Watch the Video
Smart, instant, and handmade for SwiftUI
When you’re designing elements in SwiftUI, you’re always working with something concrete—an image element, a stack of elements, a SwiftUI modifier, and so on. This is the foundation of what makes keyboard commands smart in DetailsPro: the keyboard actions you see are always relevant to what you’ve selected.
Simply press ⌘K and keyboard actions appear instantly. You can discover and filter through a range of context-specific actions. All from your keyboard, you can arrow up and arrow down to select an action, and then press return to complete it.
DetailsPro intelligently shows you only the actions that are relevant to your design selection

Or, you can start typing to quickly filter the actions down to what you’re looking for. DetailsPro intelligently shows you only the actions that are relevant to your design selection, and can even show what you might’ve been looking for based on what you type.
Modify elements in no time flat
As you type into the keyboard actions, you’ll see a new version of Suggested Modifiers that makes the most common SwiftUI modifiers just one click to use. You can do things like instantly add a color modifier and set it to red all in one action by typing in “red”, or add a padding modifier with only one side selected by typing in “top”. You can even do things that take a few taps without the keyboard, like adding a frame with a custom-entered width and height by typing in “frame” and then entering “350×450” into the Add Frame action.
Designers who have transitioned to SwiftUI quickly become familiar with modifiers, Apple’s name for the things that make your design yours—from fonts to colors, paddings to sizes, you add the basic elements of your design onto the screen and then you customize everything with modifiers.
You can do things like instantly add a color modifier and set it to red all in one action by typing in “red”
DetailsPro made SwiftUI accessible to designers who aren’t at all interested in write code over two years ago, when the app was first released with an all-graphical interface for designing with SwiftUI. Now, keyboard commands take that a step further and let you keep designing without worrying about the code, but still taking advantage of the speed of the keyboard.
It’s easy to make changes
You can do things with the keyboard that you might not expect, like reordering modifiers. Sometimes you want a padding to before a background color, instead of the other way around. DetailsPro now has actions made just for this, with plain and easy language like “Move Background Color” and “Before Padding”.
DetailsPro’s context-specific awareness only shows you actions that matter to you in that moment, based on your design selection, so it’s no sweat to give you options that show you plainly how you can reorder your modifiers, or convert a Circle into a Rectangle, or embed SwiftUI elements into a VStack.
Every action under the sun
You can visit this blog post for a list of every keyboard action available in DetailsPro at launch. More actions are being added all the time in new updates, and luckily you don’t have to worry about missing them because they will naturally appear in the list as you design with your keyboard.
See something missing you’d like to see added as an action? Let us know!
Whether you’re a beginning designer trying SwiftUI for the first time alongside Sketch or Figma, or a seasoned iOS developer with multiple apps on the App Store, the ease of use, discoverability, and efficiency of using your keyboard with DetailsPro will help you make more beautiful designs in less time.
 Sahand Nayebaziz
Sahand Nayebaziz