Hand-in-hand with great design is great photography and Unsplash is really the place to find great photography.
As of today, you can add images from Unsplash directly to your SwiftUI designs, all from within DetailsPro on iPhone, iPad, and Mac.
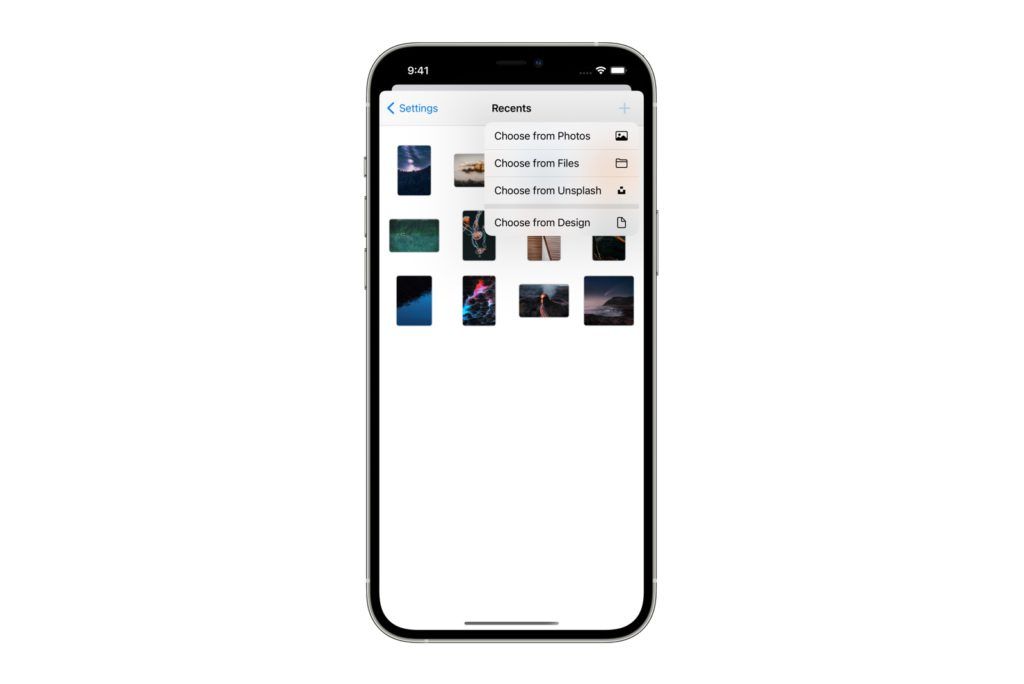
We’ve added a new option you’ll find when choosing to add a new photo, Choose from Unsplash. Along with Choose from Photos and Choose from Files (we are very proficient in naming), this new option fits in nicely with what we currently have.

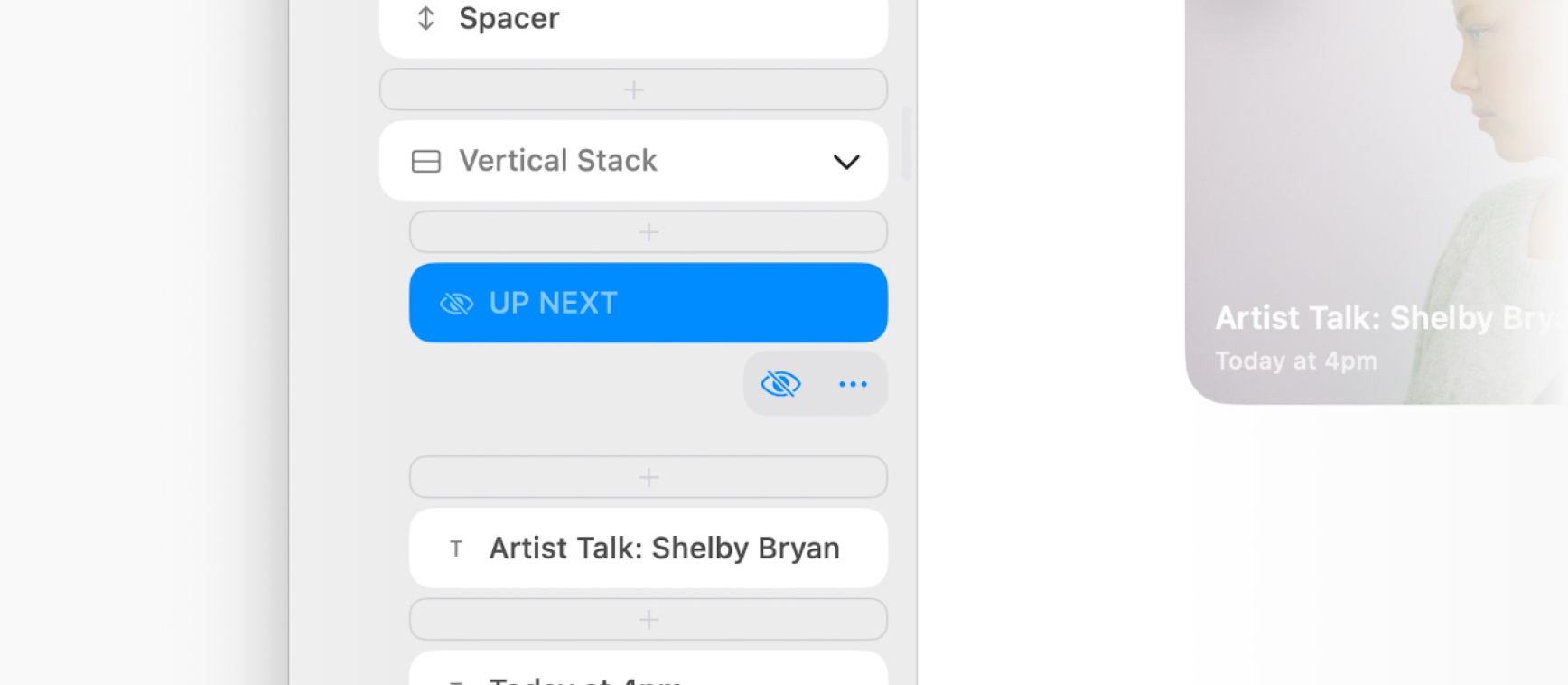
Our intention is for DetailsPro to have absolutely off-the-charts support for photos and the way that designers use them. So, this is a great time for a quick refresher on how DetailsPro handles images. When a designer adds an image, the source file for that image is saved in DetailsPro and made available to multiple designs at once.
We know from experience that most designers end up working on projects for a while and you’re basically reaching for the same or similar assets over that period of time. So we made DetailsPro specifically for this pattern to save designers from having to import the same images over and over and over. Leave the folder of assets behind after you’ve imported the images into DetailsPro just once.
Photo credit: Samuel Ferrara.
 Sahand Nayebaziz
Sahand Nayebaziz